【2018年版】フロントエンドエンジニアがよく使うWebサービス・アプリまとめ
2018.11.06
個人的に2018年はこうだったなぁっていうまとめです。一応業務で日頃使っているサービスやアプリを紹介していきます。フロントエンドエンジニアというか制作会社なのでどちらかというとコーダーとかに近いかもしれません。あなたの役に立つかどうかも知れません。
基本ベース
- MacBook Pro (Retina, 15-inch, Mid 2015)
- 2.5GHz Intel Core i7
- メモリ16GB
- macOS Mojave
ソフト・アプリケーション系
エディター
Sublime Text3
社会人になってからこれをずっと使っているのでなんだかんだ5年ぐらいの付き合いになるでしょうか。License Keyのメールが2014年2月なので、そこから有料ユーザーですね。

しかしながら最近CSSのbackground-imageなどのURLでパスを補完してくれなくなって、すごくストレスになっています。こま🍎。
新しいエディター候補としてPhpStormに行こうかどうしようか検討中なのですが、いまさらショートカットが変わるのがめんどくさい(初期設定を含む)。めんどくさい…VSCodeも慣れなくて何度も挑戦していますが、いつも断念しています。
CSS、JSのLinterは「Prettier」を使用しています。Sublime Textで保存時に実行しているので、ババーっと適当に書いてきれいに揃えてもらう式記述法。

デザインツール
ここはデザインチームとの仲良くするお話なのですが。基本は<b>Sketch</b>と<b>Adobe Photoshop</b>です。Photoshop重たいから嫌だといい続けていますがなかなかSketch移行が進みません。
最近は個人的勉強でfigmaを使い始めました。SketchとAdobe XDとのいいとこ取りみたいな風潮です。ブラウザでも作業ができます。
Gitクライアント
有名どころですね。日本語ですし。ただちょっとUIがやぼったいので、、、
fork

いまはforkを使っています。英語ですがそんなに困ることもないです。軽くて扱いやすいです。
FTPクライアント
Yummy FTP Pro
こちらもなんだかんだずっと使っています。軽いし、上げ下げも早いし。不満はそこまでないです。ちょっとディレクト移動の時にラグがあるぐらいですかね…。

いまはForkLiftに移行しようか考えています。ブックマークの管理が少しめんどくさい雰囲気が漂っている。接続先も数が多いので、アップロード・ダウンロードの速度も大事ですが接続先の管理のしやすさも大変重要になってきます。
Transmit 5に変えました
▶ 【Mac】FTPソフト(アプリ)はTransmit 5がおすすめかも
コミュニケーション
slackとskype。slackに移行したい。したいよおおお!!
スニペット管理
HTML、CSS、JSにまたぐものや、長めのソースコードはNotionにまとめておいてあります。あんまり使わなかったりするんですがだからこそいざというときに忘れてるし探すのめんどくさいので、書いてまとめてあります。たまに書いてあることを忘れて調べてます。

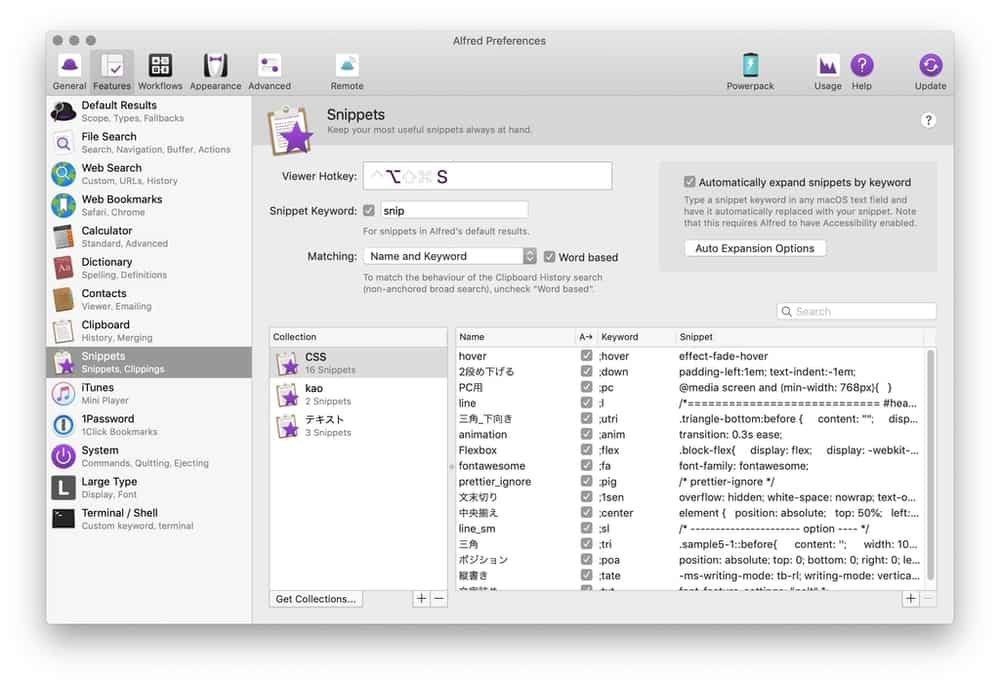
短いものやよく使うものは、Alfredのスニペット機能を使用します。
Alfred – Running with Crayons Ltd

Webサービス系
確認・チェック
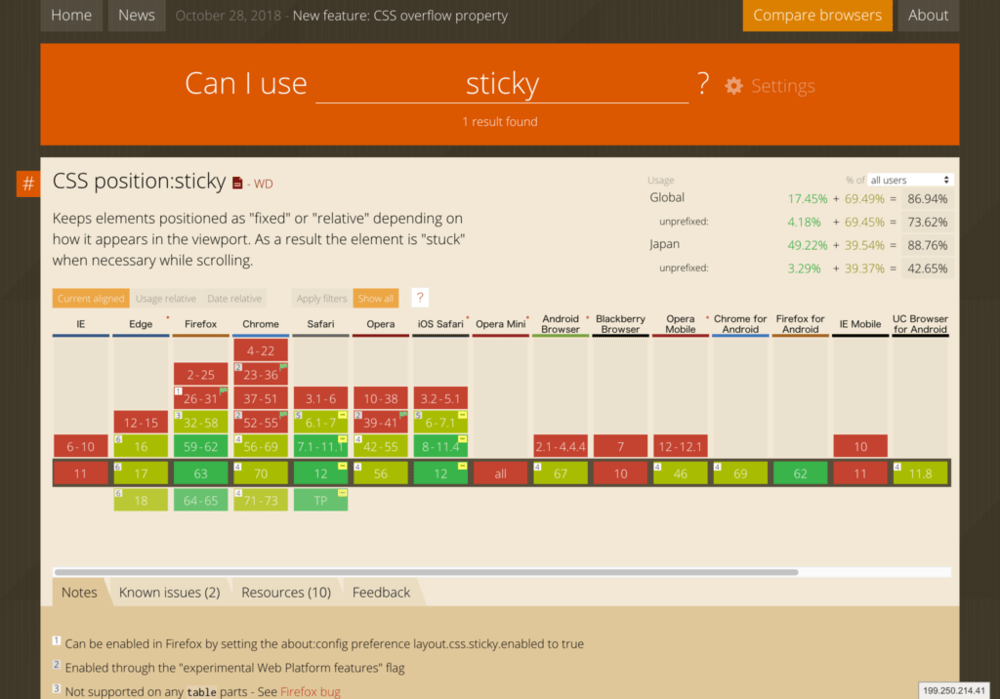
カテゴリーがよくわかんなかったけど、このCSS・HTMLタグってあのブラウザー対応しているかな?どうかなー?っていうのを調べる時に使います。

IE11は早く滅んでほしいです。
CSS生成ツール
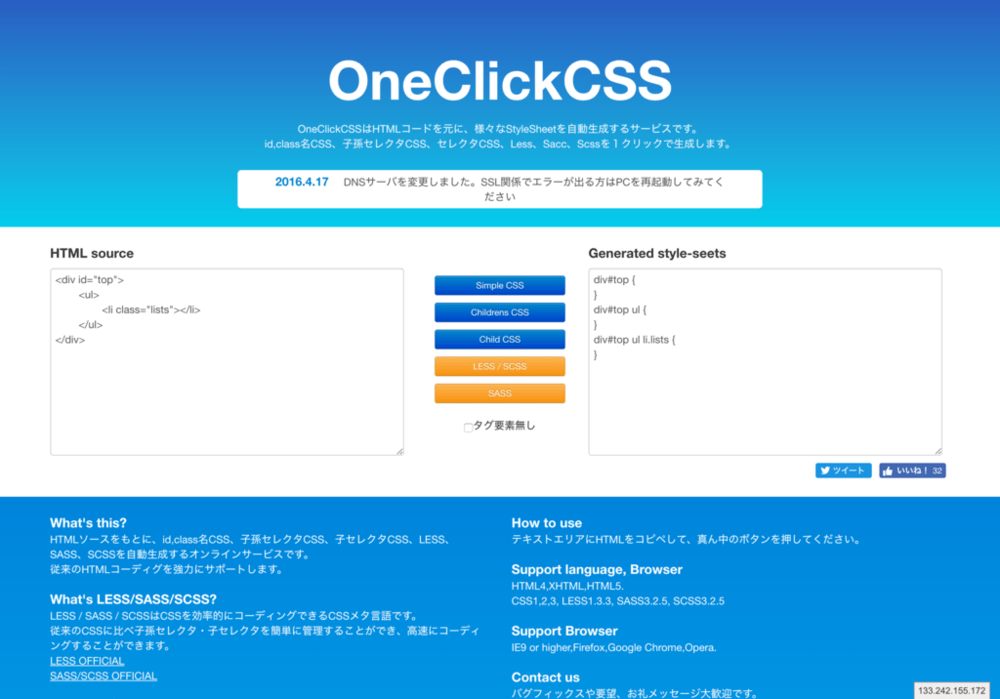
コーディング時はバーっとHTMLを書いてから、下のCSSジェネレーターでCSSのクラスを生成しています。基本的にBEMなので問題ないですが、BEMだとクラス名が長くなったりこんがらがったりするので、直接タグ指定する場合も稀によくあります。

これすごく便利です。作者さんありがとうございます。めちゃめちゃ役立ち丸です。
CSS三角形作成ツール
Width,Heightをいれて、作りたい向きを選択すれば生成されます。三角を使うときはFontAwesomeかこれですね。便🍎。

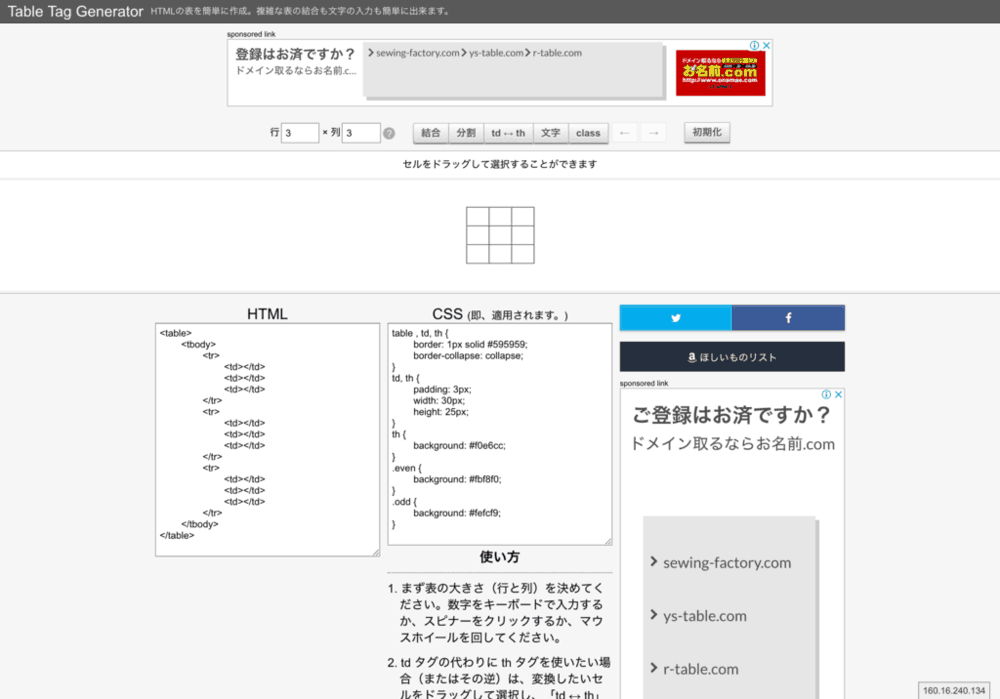
テーブル作成ツール
こことここをくっつけて、、、ここは2列、、、みたいなのをそのまま組んでいくのはめんどくさいのです。そして大体間違えます。てへぺろ。ということで便利ツールの登場です。

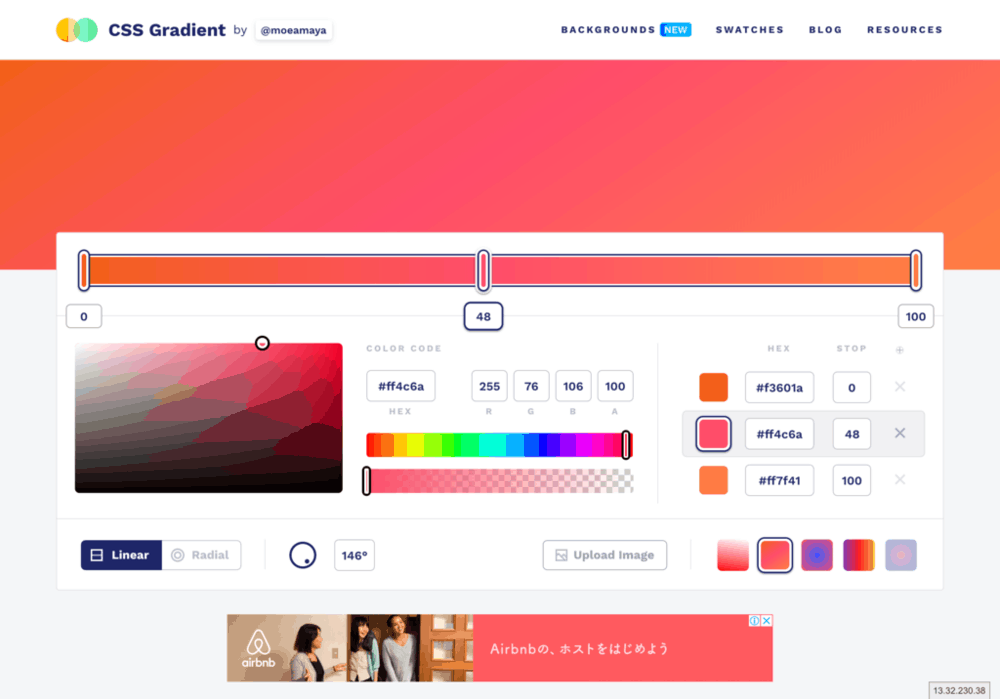
グラデーション作成ツール
最近よく使われますね。グラデーション。フォトショとかだと詳細まで出てこないし、角度とか、何色も使われているとめんどくさいし、ここは60%、ここは20%みたいなものもめんどくさいのです。

ということで便利ツールです。ありがてぇ。ありがてぇ…(泣)
画像圧縮
TinyPNG
いろいろ使った結果TinyPNGが一番早くで楽ですね。ディレクトリ指定ができないのでディレクトリで切っている場合すごくめんどくさいですが。

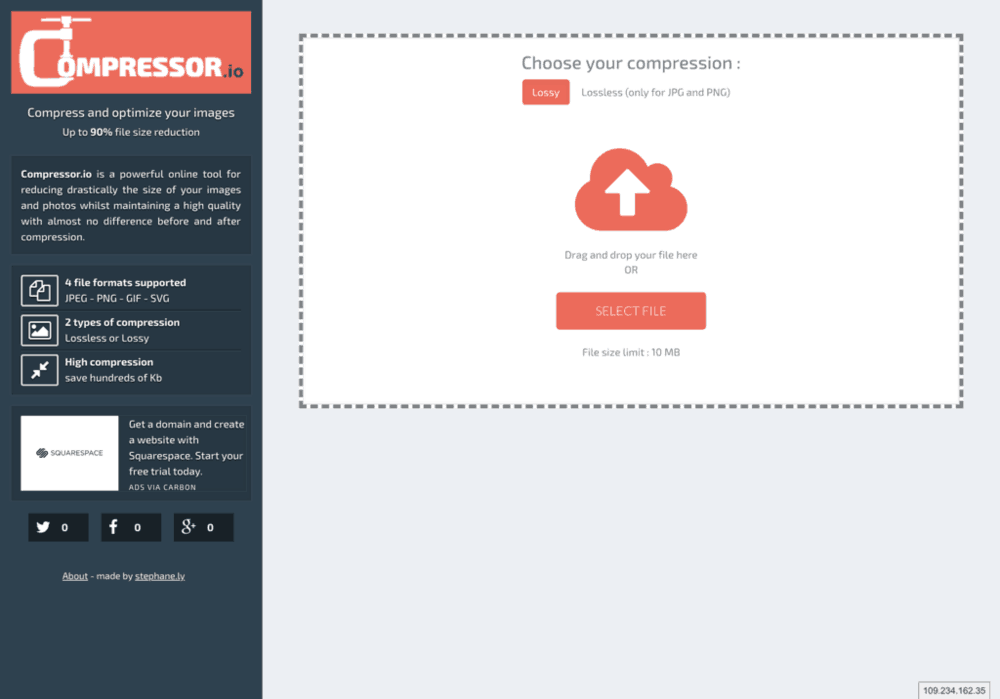
<b>5MB超えたとき</b>
TinyPNGは5MBまでですが、Compressor.ioは10MBまで大丈夫です。圧縮率もいいですし、きれいなのでおすすめです。ただ一個ずつしかできないのでTinyPNG漏れの時に使います。

Font系
一時期Noto Sans JPばっかりだったんですけど、最近は游ゴシックを使っています。基準フォントだし、Webフォントはやっぱりラグが発生するので速度改善にも繋がりますね。
そんでもってWebフォント使う場合は、下記2つですね。
Font Awesomeは5が出てますが、未だに4.7を使用しています。5のとき、SPで表示されないとか不具合が相次いだのでまだ移行できていません。
速度改善
大体の場合、GTmetrixとGoogleさまのPageSpeed Insightsを併用しますが、PageSpeed Insightsだけでもいいかなーって。
その他
ファビコン作成するとき
EMにするとき
Finish!!
こういう記事こそQiitaとかnoteに書くべきなのでしょうか。
最近で言えばQrunchとか。
なんかそっちじゃなくてこっちおすすめだよーとかあれば教えてほしいです。
▶ 【Mac】FTPソフト(アプリ)はTransmit 5がおすすめかも
▶ 【Mac】FTPソフト(アプリ)はTransmit 5がおすすめかも
▶ アプリやWebサービスのサブスクを見直してまとめて整理整頓する



Comment