WordPressでの表示速度とLCPの改善(モバイル20→92点)
2020.09.09
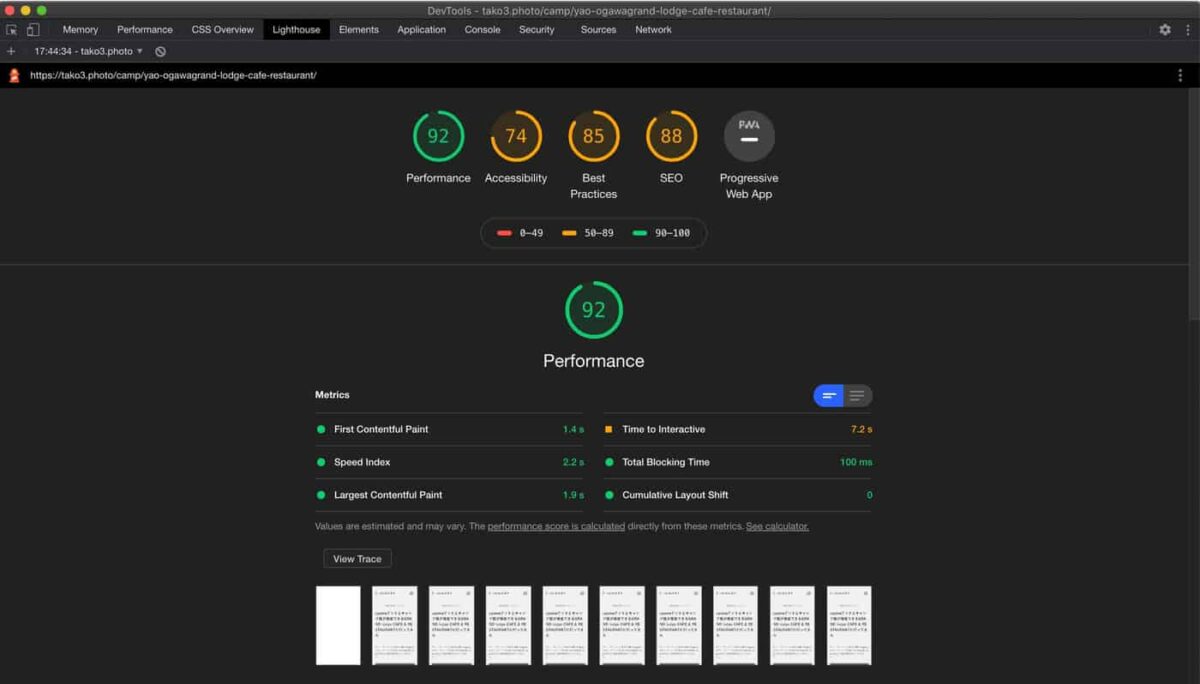
改善前の点数スクショ撮り忘れました。20点前後でした。LCPはまだ出てきたばかりの評点方法で、なかなかこれといった解決策、改善策が見当たらず、手探りとなる。
自分はこういうのを試しましたよというメモ。警告忠告の6割ぐらいAdSense周りじゃね?って思いながら、改善する切なさ。

もともとPerformanceは20点前後、LCPは13sとかだった。これを92点、1.9sまで持ってきたので、頑張ったほうだと思う。
デザイン周り/HTML,PHP
アイキャッチ画像の廃止
記事内でのアイキャッチ画像表示をやめた。FVでの改善のため。FV周りは画像の有無でごっそり改善できると思うけど、見栄え&デザインの良し悪し的にビジュアルがあったほうがいいんだよなぁと思わなくもないから際どいところ。
Webフォント廃止
Adobeフォントを読み込んでいたけど、それも取った。こちらも見た目がガラッと変わる。游ゴシックがOS関係なく轟いてくれればいい話なのになんでい。Noto Sans JPが無難だとは思う。そんなに気にしてないからヒラギノ+メイリオでええんちゃうか〜
サムネイルサイズでの吐き出し
記事一覧、関連記事などの小さめの画像部分には、サムネイルサイズでの画像吐き出しをするように。昨今のRetinaやら4Kやらで画像のサイズもx2,x3とかになってる。確かに荒れてみえる。ここも妥協点の探り合い
content-visibility
本文エリアの読み込み遅延
.entry-content {
content-visibility: auto;
contain-intrinsic-size: 500px;
}Yahooの記事をみて、取り入れてみた。
プラグイン関係
Lazy-Loadプラグインの廃止
デフォルトでWP側でlazyload配信しているので、プラグイン側を廃止。
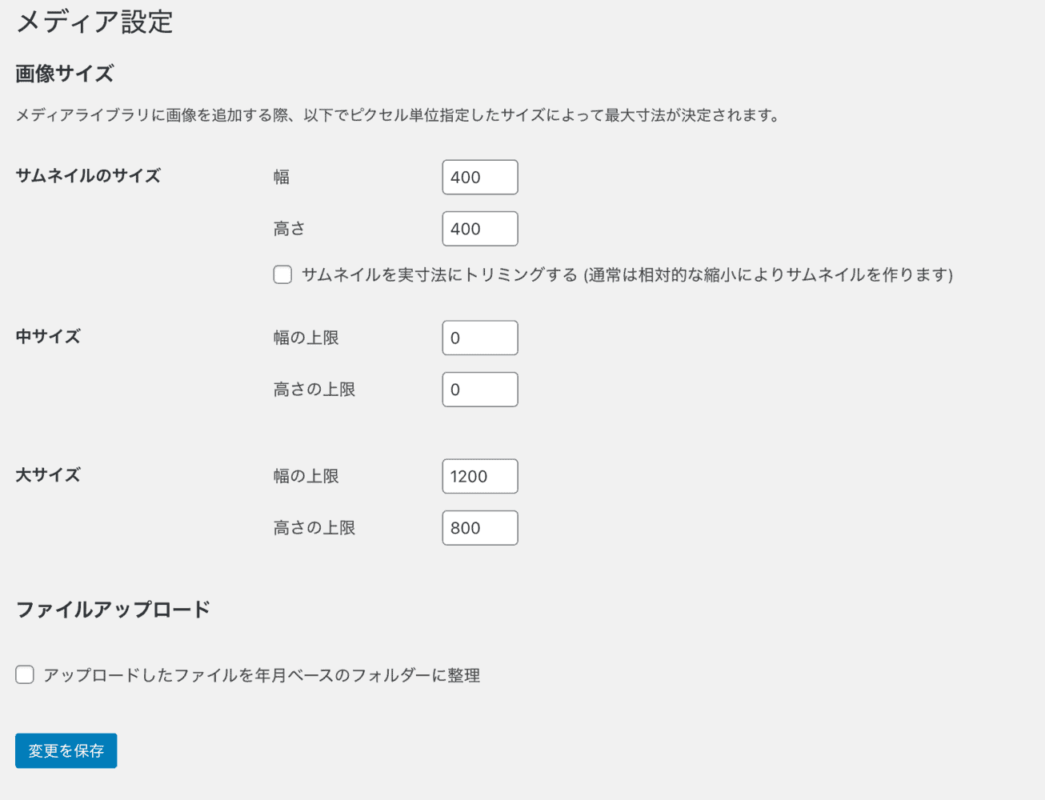
画像サイズの再生成

メディア設定は0で余分な画像が生成されないようにしていたけど、srcsetで出すために、画像サイズを再定義
WP-Optimize – Clean, Compress, Cache.
- キャッシュを有効化
- Minifyを有効化
ShortPixel Image Optimizer
- 圧縮タイプ→不可逆
- WebP配信→pictureタグでの配信
これで次世代形式には対応できる。Safariにも対応できるとは言っていない。
まとめ
ここまでごにょごにょすれば、90点台狙える。結局のところ、どれだけJSを削るか、画質を妥協するかになる。
多少重くても、きれいな画像を見せたい気持ちと、ロード時間が長いとストレスになる→見てもらえない。読み込みが遅いと評価下がる→検索当たらず見てもらえない。それでいうなら、6,7割のもので、より良いものを見せたいのであれば外部か、個展か、紙でいくのがベターになってくるんだろうか
改善して点数を上げることが短期ゴールではあるけど、最終ゴールではないということ
LCPとかCLSとかなんでもかんでも名前つけて英3文字にしないでくれ、もう覚えられん。HTTだけで十分よ。



Comment