ノートアプリ「Notion」の使い方やいいところ
2018.09.18
フロントエンドエンジニアが使うノートアプリという記事を以前まとめて、Bearをしばらく使っていました。ハッシュタグのような書き方で階層ごとで区切れるのは楽だったし、URLを貼ると自動的にタイトルなどが読み込まれるなど、UIも素敵だったのでよかったのですが、、、
- マークダウンのテーブルに非対応
- 親フォルダにも子フォルダのノートが表示されて、全然整理できない
逆にいうとそれぐらいしか不満は無くて、そこだけできれば最高なんだよな〜って感じです。クマかわいいし。
要件を整理してみます。
- マークダウンで書ける
- ダークモードがある
- ノートブック的にまとめていける
- ブラウザではなくネイティブアプリで
- iOSアプリがある
- なるべく軽量
- 無料でも有料でも使いやすければいい
ノートアプリ自体の使い方
仕事で
- コード・スニペットの管理
- タスク管理、Todo管理
- プロジェクトの進捗管理
- 詰んだところなどのメモ
- ミーティングメモ
私事で
- ブログのメモ(アウトラインとか走り書き)
- Todo管理
- ブックマークメモ
これぐらいですね。
Notionのいいところ
基本的に何でもできるんじゃないですかねこれ…やれることがたくさんありすぎ。それも制限もそこまでなく柔軟な設計が可能のようです。
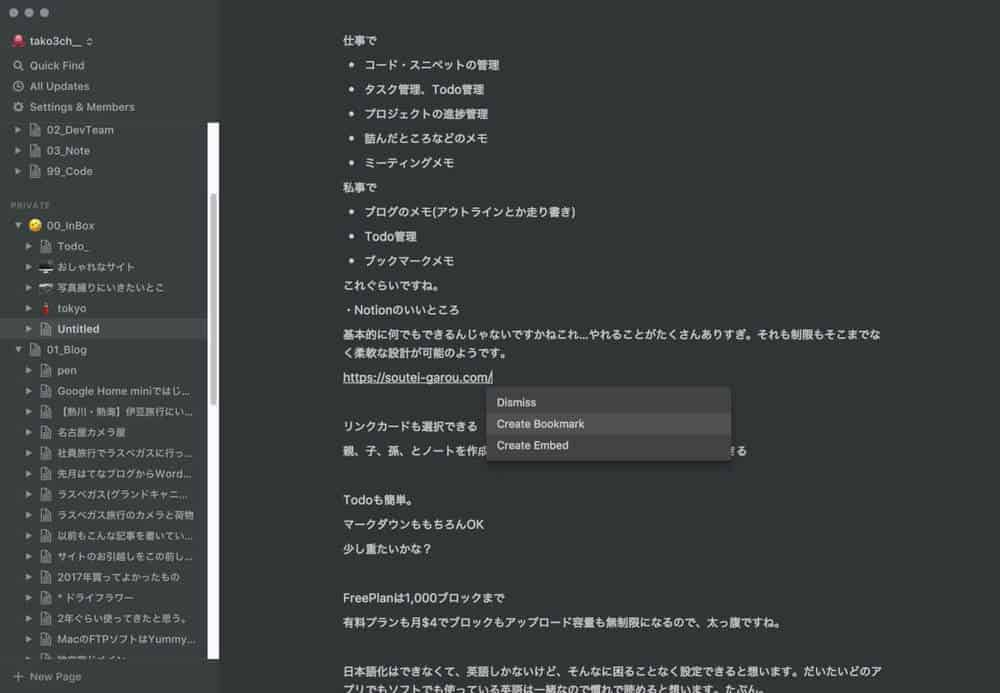
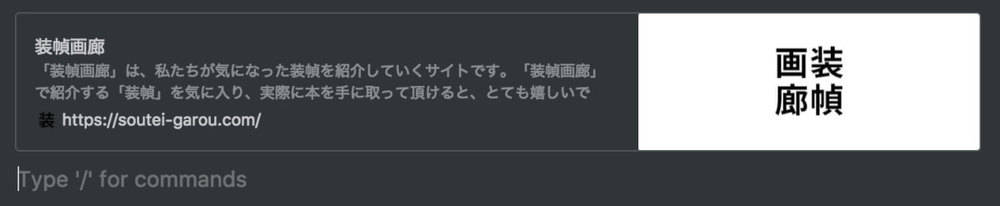
リンクもembed型とリンクカードが選択できます。URLをコピペするとどっちにする?って聞かれます。もちろんテキストのみも可能です。


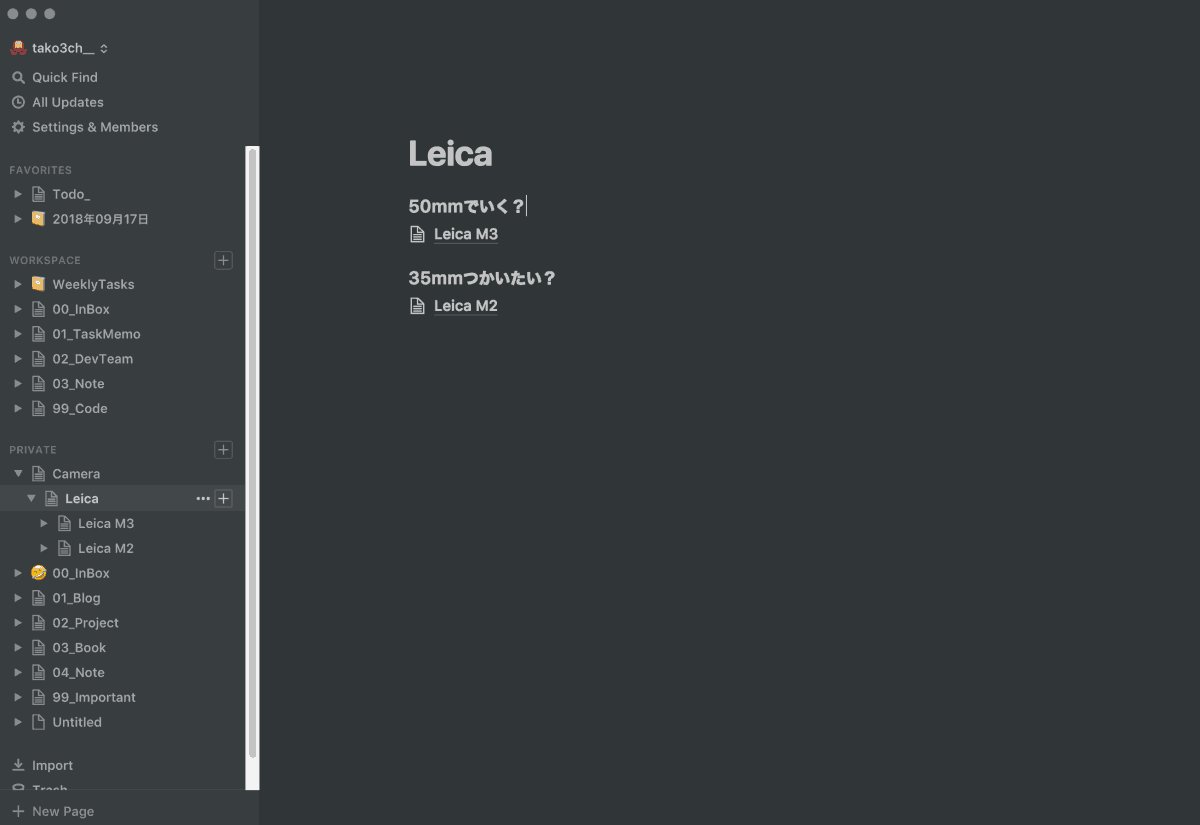
親、子、孫、とノートを作成できる。親にはインデックスのような感じもできる
これが便利なんや…
もちろんサイドバーにリストは表示されるけど、こんな感じで自分で整理整頓していけるのが最高です。

フリープランもあるけど。
FreePlanは1,000ブロックまでとなっています。有料プランも月$4でブロックもアップロード容量も無制限になるので、太っ腹ですね。
日本語化はできなくて、英語しかないけど、そんなに困ることなく設定できると想います。だいたいどのアプリでもソフトでも使っている英語は一緒なので慣れで読めると想います。たぶん。



Comment