【WordPress】画像比較プラグイン「Twenty20 Image Before-After」が表示されない件
2020.05.03
画像比較プラグインを検索すると「TwentyTwenty」「Twenty20 Image Before-After」が出てきますが、自分の環境ではどっちも動作しなかったため、プラグイン自体の中身を修正しました。
使用したのは「Twenty20 Image Before-Afte」
TwentyTwentyは6年前から更新されていなくて、Twenty20の方を使用しました。画像のidを調べるのはめんどくさいですが仕方ない。
使い方はブロックエディタ→ショートコード
[twenty20 img1="8621" img2="8623" direction="horizontal" offset="0.5" before="Before" after="After" hover="true"]インストールと有効化
プラグインを新規追加→Twenty20 Image Before-After

インストール→有効化
ショートコードで、使ってみる
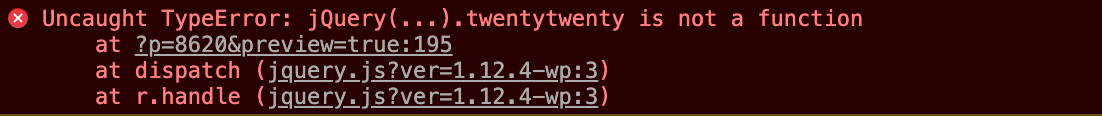
[twenty20 img1="8621" img2="8623" direction="horizontal" offset="0.5" before="Before" after="After" hover="true"]エラーが出て、使えない。

ショートコードから展開されて、反映されますが、JQueryでエラーが出ます。
というわけで修正していく。
修正したソース
/plugins/twenty20/inc/twenty20-shortcode.php
75行目以降
修正前
75行目
$output .= '<script>jQuery(window).load(function(){';↓
$output .= '<script>(function ($) {"use strict";$(function () { $(window).on("load", function () {';まずはfunctionを書き換え。
77,79,83,85,88,90
jQuery → $ に書き換える
$output .= 'jQuery("〜〜〜〜〜〜〜;↓
$output .= '$(";92行目
閉じタグを整える
$output .= '});</script></div>';↓
$output .= '});});})(jQuery);</script></div>';このへんを直したら、アップロード。
そうすると使えるようになりました。
環境
WordPress 5.4.1
テーマ:Hakushi-BE-
調べたけど、Twenty20の記事は多く出てきたのだけど、エラー出ている記事とかブロックエディタ使ってる記事とかがあまりなくて、結構めんどくさかった。遠回りした。



私のブログで採用しているテーマが、高速化のためにjQueryがフッターで読み込まれているらしく、Twenty20が表示できません。jQueryを本文中にも読み込ませる方法があればご教授ください。
よろしくおねがいします。